按照上一篇的結構圖產生component,在這範例,我們不需要單元測試,因此可以在命令的尾部加入--skip-tests。
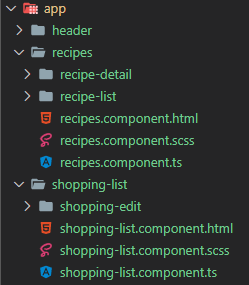
目前Angular的component結構是這樣:
app.component.html:
<app-header></app-header>
<div class="container">
<div class="row">
<div class="col-md-12">
<app-recipes></app-recipes>
<app-shopping-list></app-shopping-list>
</div>
</div>
</div>
recipes.component.html:
<div class="row">
<div class="col-md-5">
<app-recipe-list></app-recipe-list>
</div>
<div class="col-md-7">
<app-recipe-detail></app-recipe-detail>
</div>
</div>
shopping-list.component.html:
<div class="row">
<div class="col-10">
<app-shopping-edit></app-shopping-edit>
<hr>
<p>The List</p>
</div>
</div>
header.component.html目前先這樣,之後會再調整:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Recipe Book</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Recipes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Shopping List</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Message
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown"></div>
</li>
</ul>
</div>
</nav>
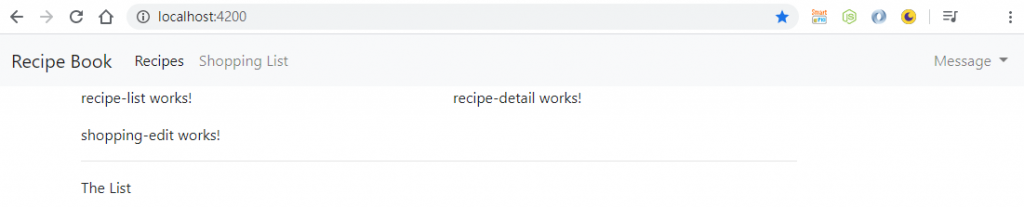
確認結果:
參考來源:
Angular - The Complete Guide (2020 Edition)
